

商品の魅力を伝えて、売上アップを目的とする連載シリーズ「商品ページの基本」第4弾。
ECサイト(ネットショップ)の売上を伸ばすには、デザインの力は不可欠です。
とはいえ、
●商品ページのデザインってどうすればいいの?
●売れるデザインのポイントを知りたい!
という方も多いと思います。
そこでこの記事では、「売れる商品ページを作るデザインのコツ」を厳選して5つ紹介します。
これらのコツを実践すれば、ユーザーの離脱を防ぎ、売上アップが期待できるでしょう。
ぜひ本記事を読んで、ユーザーにとってより良いデザインを目指しましょう!
▼ECサイト構築時のデザインの作り方・決め方についてはこちらの記事で解説しています。
参考にしてください。

ECサイトの構築ガイド|費用、手順、サービスをわかりやすく解説
目次
優れた顧客体験には「デザイン」の力が必須

ECサイトの売上を伸ばすには、多くの人に購入してもらうだけでなく、ファンになって商品をリピートしてもらうことが大切です。
そのためには、ユーザーに対して以下のような価値提供が欠かせません。
●商品の魅力を分かりやすく伝える
●スムーズに商品を購入しやすくする
●ショップ独自の世界観を作り上げる
デザインはこれらすべてに深く関係しており、売上を左右する大きな要因の一つといえます。
もちろん商品の画像や説明文なども大切ですが、「優れた顧客体験にはデザインの力が必須」であることを覚えておきましょう。
「オシャレなデザイン=売れるデザイン」ではない
デザインと聞くと、「センスや芸術性がない自分には難しいのでは……」と思う方がいるかもしれません。
ですが、ECサイトに必要なのはオシャレなデザインではなく、「売れるデザイン」です。
具体的には「ユーザーにとって分かりやすい・使いやすいデザイン」を指します。
商品画像を大きくしてインパクトを与えようとしたものの、データ量が大きくて読み込みが遅く、ユーザーが離脱してしまった……。
これは少し極端な例ですが、似たような失敗は少なくありません。
独りよがりのデザインではなく、あくまでユーザー目線に立った「分かりやすい・使いやすいデザイン」を目指しましょう。
具体的なデザインのコツについては、次で紹介いたします。
ECサイトで売れる商品ページをつくるデザインのコツ5つ

売れる商品ページをつくるコツは数多くあります。 その中から、厳選して5つ紹介しますね。
①ユーザーの属性に合わせてデザインする
②ファーストビューに命を懸ける
③購入ボタンのデザインにこだわる
④回遊性を意識したデザインを施す
⑤表示スピードが速いデザインにする
ひとつひとつ説明します。
①ユーザーの属性に合わせてデザインする
ユーザーの属性(性別・年齢・職業・年収・趣味など)に合ったデザインを提供できれば、それだけユーザーの心に刺さりやすくなります。
たとえば、以下のような感じですね。
●【 シニア向け 】 文字サイズを大きくして読みやすくする
●【 男性向け 】 シンプルかつスタイリッシュなデザインにする
●【 女性向け 】 やわらかくて淡い色調のデザインにする
とはいえ、このような細かいデザインを一から考える必要はなく、基本的には近しい他サイトを参考に作るのがおすすめです。
いきなりオリジナリティあふれるデザインにしようとすると、時間がかかるうえに素人っぽくなりがちだからです。
まずは他サイトで基本を押さえつつ、その後に独自性やこだわりを加えて、より魅力的なデザインに仕上げていきましょう。
参考にしたいECサイトを探すには、数多くのWebサイトを集めたギャラリーサイト(MUUUUU.ORGやRWDJPなど)を使うと便利です。
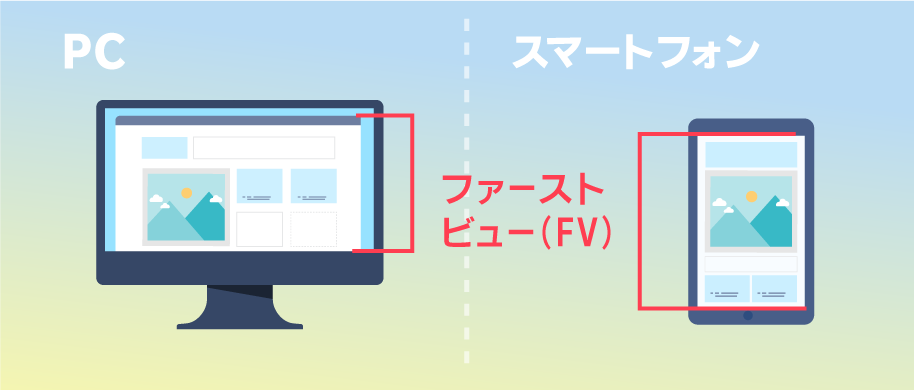
②ファーストビューに命を懸ける

ファーストビュー(FV)とは、ユーザーがスクロールせず最初に見る画面のことです。
ユーザーはこのファーストビューを見て、読み進めるか・離脱するかを瞬時に判断しています
(一般的には8割のユーザーが離れ、2割のユーザーだけが残るといわれてます)。
つまり、いかにファーストビューでユーザーを離さないかが、売上を伸ばすうえでとても重要になるというわけです。
ユーザーの興味を引きつけられるよう、セールスに関わる以下のような要素はファーストビューに積極的に配置しておきましょう。
ファーストビューに置くべき要素
●商品の魅力を最大限に表現したメイン画像
●お客様のベネフィットが直感的にわかるキャッチコピー
●メディア掲載実績・販売数実績・キャンペーン情報
ちなみに、よくあるメイン画像の失敗として、商品単体をそのまま載せてしまうケースがあります。
しかし、それではユーザーは強い反応を示しません。
服ならモデルが着ている様子や、食品なら食べている様子など、実際に商品を使っているシーンを演出してアピールしましょう。
③購入ボタンのデザインにこだわる
購入ボタンの色やサイズ、テキスト、配置場所を変えるなど、小さな工夫で成約率が大きく変わることがあります。
①ボタンの色
注意を引く赤色や、安心感を与える緑色だと成約しやすいともいわれていますが、高級ブランドの場合は黒を使うケースもあります。
サイトの配色に合わせながらも、周囲の色に埋もれてしまわない色で目立たせましょう。
②ボタンのサイズ
ボタンのサイズが大きく、ユーザー(サイトの場合はマウスのポインターと考えます)との距離が近いほど、ユーザーはよりボタンを押しやすくなります(フィッツの法則)
特にスマホで買い物をする人が増えているため、サイトの雰囲気を壊さない程度に、タップしやすくすることが重要です。
③ボタンのテキスト
「カートに入れる」などのボタン周りに、ユーザーの背中を押す一言を加えると売上アップが期待できます。たとえば「今なら2点目半額!」「◯円以上なら送料無料」「◯時までのご注文で当日発送予定」などです。
④ボタンの配置場所
スマホは一画面あたりの情報量が少なく、買いたいタイミングで購入ボタンが見当たらないことも。
「画面下部に購入ボタンを固定する」「購入ボタンまでジャンプできる案内ボタンを置く」などをすると、ユーザーを迷わせず買いやすくする工夫が必要になります。
購入ボタンはECサイトの売上に大きく直結する部分なので、細かくABテスト(反応が良いパターンの検証)をするのがおすすめです。
もしABテストの実施が難しい場合は、同ジャンルのなかで有名な店舗のデザインを参考にしてみてください。
なぜかというと、 多くのユーザーが使い慣れているデザインは、より優れたユーザー体験をもたらしやすからです。
④ECサイト内での回遊性を意識したデザインにする
「ユーザーが商品ページを下まで見たものの、購入には至らなかった」
というケースは少なくありません。
ですが、他の商品を見て回れるデザインをページ下に施せば、続けて商品を見てもらえる可能性が高くなります。
サイトの回遊率を上げて、ユーザーの離脱防止や売上アップを目指しましょう。
●新着、再入荷、カテゴリ別の商品案内
●人気ランキング、おすすめ商品、季節の限定商品
●お得なクーポン、セール、キャンペーン
●関連商品、閲覧履歴(最近チェックした商品)
●サイト内検索、よく検索される人気キーワード
ユーザーにとってベストな案内ができるよう、これらの要素をぜひ組み合わせてみてください。
なお、futureshopでは、サイト内を回遊できるナビゲーションやレコメンド機能に対応しています。

また、ユーザーの目を引くバナーを用意して、思わずタップしたくなる工夫をするとより効果的です。
⑤表示スピードが速いデザインにする
スマホだと通信環境や端末のスペックなどが原因で、ページの読み込みや遷移が遅くなりがちです。
実際に「ECサイトのページ表示に3秒以上かかる場合、40%のユーザーが離脱する」というデータも出ています(※参考)。
せっかくの見込み客を逃さないためにも、以下のようにページ容量を軽くして、表示速度を意識したデザインにしましょう。
●画像圧縮ツールで、画像のデータ量を減らす
●実際にサイトで使う大きさに、画像の大きさをリサイズし各デバイスにあった大きさにする
●画像の遅延読み込みをする(先頭から優先的に表示させる)
●データ量の大きいスライダーを、スマホでは静止画に切り替える
特にECサイトは写真を多く使うので、写真まわりのデータ量の改善は必須です。
より詳しく知りたい方は、下記2つの記事もぜひ参考にしてください。

ページスピードインサイト・WebP・SEOに対応!すぐに実践できるページ速度改善のための8つのポイントとは?

今日から実践!ECサイトの表示速度対策6選|HTML・JavaScript・CSS・画像の改善策
また、意外と自社のECサイトで購入完了までを実際にやっている人は少ないです。
ユーザーの立場になったつもりで、自分でスマホから商品を選んだり購入したりすると、改善点を見つけやすいのでぜひ試してみましょう。
※参考(全英文):How Loading Time Affects Your Bottom Line(Kissmetrics)
まとめ:顧客目線に立って売れるデザインを設計しよう
改めて、「売れる商品ページをつくるデザインのコツ」をまとめます。
●ユーザーの属性に合わせてデザインする
●ファーストビューは特に力を入れる
●購入ボタンのデザインにこだわる
●回遊性を意識したデザインを施す
●表示スピードが速いデザインにする
ECサイトの売上を伸ばすには、ユーザーの離脱防止や購入率・客単価のアップが欠かせません。
そのためには、「商品の魅力を分かりやすく伝える」「スムーズに買い物をしやすくする」など、優れた顧客体験が大切です。
デザインはそれらに深く関わっており、やはり売上を左右する大きな要因の一つといえます。
ぜひこの記事を参考に、ECサイトのデザインを見直してみてくださいね。
また、カートの選び方も重要になります。
細かなところまでデザインできないカートもありますので、細部まで確認してみましょう。
ECサイトのデザイン制作と更新性に優れたfutureshopのCMS機能「commerce creator」なら、
デザインの自由度が高いので、カートから先のデザインなど、細部までこだわることができます。
さらに、SEOの設計にも強いので、ショップ様の思い通りの戦略が実現できます。
ご興味ある方はfutureshopの詳しい機能をご紹介した資料をご用意しておりますので、こちらからご請求ください。





















