
ECサイトの構築・運営に欠かせないのが、サイトマップです。サイトマップは、サイト運営者向けの構成図、訪問者向けの案内図、検索エンジン向けのSEO施策という3つの重要な役割を担っています。
本記事では、ECサイトにおけるサイトマップの役割と、構成図サイトマップ、HTMLサイトマップ、XMLサイトマップの作成方法を詳しく解説します。さらに、サイトマップの定期的な更新の必要性についても触れています。ECサイトの構築やサイトマップ作成に悩んでいる方は、ぜひ本記事を参考にしてみてください。
目次
ECサイトにおけるサイトマップの役割
ECサイトにおけるサイトマップには、大きく分けて3つの役割があります。それぞれの役割と対象の違いを以下の表にまとめました。
| 役割 | 対象 |
| 構成図 | ECサイト運営者 |
| 案内図 | ECサイト訪問者 |
| SEO施策 | 検索エンジン(Google、Yahoo!など) |
それでは、各役割について詳しく解説します。
ECサイトの構成図としての役割
ECサイトは、運用していくなかで商品数やページ数が多くなりがちです。そのため、ページ同士の位置関係の把握が難しくなります。サイトの全体像を俯瞰できる構成図としてのサイトマップ(以降、構成図サイトマップ)は、ECサイトの運営には欠かせません。
サイトマップを作成することで、ページの過不足やリンク切れなどの問題を発見しやすくなります。また、新しいページを追加する際にも、サイトマップを参考にすれば、適切な位置に配置することが可能です。
なお、サイト全体を把握するためのサイトマップとしては「ハイレベルサイトマップ」もあります。詳細は後述しますが、ハイレベルサイトマップはサイトの大枠を構造化し、導線を明確にする点で構成図サイトマップとは役割が異なります。
ECサイトの案内図としての役割
サイトマップは、訪問者が目的のページに辿り着きやすくするための案内図としても機能します。ECサイトでは、訪問者が商品ページにすぐに到達できないと購入に至らず機会損失が発生する恐れがあります。
たとえば、商品数の多いサイトでは、カテゴリページから目的の商品を探すのに時間がかかってしまうかもしれません。そのような場合でも、サイトマップを使えば、商品ページへ直接アクセスできます。
サイトマップによって、訪問者のページ離脱を防ぎ、商品購入のサポートが可能です。なお、案内図として機能するサイトマップは、HTMLコードで作成するため「HTMLサイトマップ」と呼ばれます。
SEO施策としての役割
サイトマップは、検索エンジンにサイトの構造を認識してもらうためのSEO施策としても重要です。検索エンジン用のサイトマップは、XMLという言語で作成するため「XMLサイトマップ」と呼ばれています。
検索エンジン(GoogleやYahoo!など)で自社のウェブサイトを見つけてもらうためには、検索エンジンのロボット(クローラー)に、サイトの存在を知ってもらわなければなりません。
しかし、ECサイトのようにページ数の多いサイトでは、クローラーがすべてのページを巡回するのに時間がかかってしまいます。そのため、検索結果に表示されるまでに時間がかかったり、新しいページが反映されなかったりするのです。
XMLサイトマップを作成すると、クローラーがサイトを効率的にクロールできるようになります。その結果、検索エンジンにサイトの情報が正しく伝わり、SEO効果が高まります。
ECサイト構築プラットフォームによってはサイトマップが自動生成されるものがありますが、、自動生成されたサイトマップをそのまま使うのではなく、サイトの内容に合わせたカスタマイズが大切です。
ECサイト運用では「ハイレベルサイトマップ」が必須
ECサイトを効果的に運用するには、「ハイレベルサイトマップ」の作成が不可欠です。ハイレベルサイトマップとは、ECサイトの全体構造を視覚化したもので、以下のような情報が含まれます。
・サイトのセクション(商品カテゴリ、ブランド、特集ページなど)
・各セクションに属するページ
・ページ間のリンク構造
・コンバージョンに関わる重要ページ(商品ページ、カートページ、会員登録ページなど)
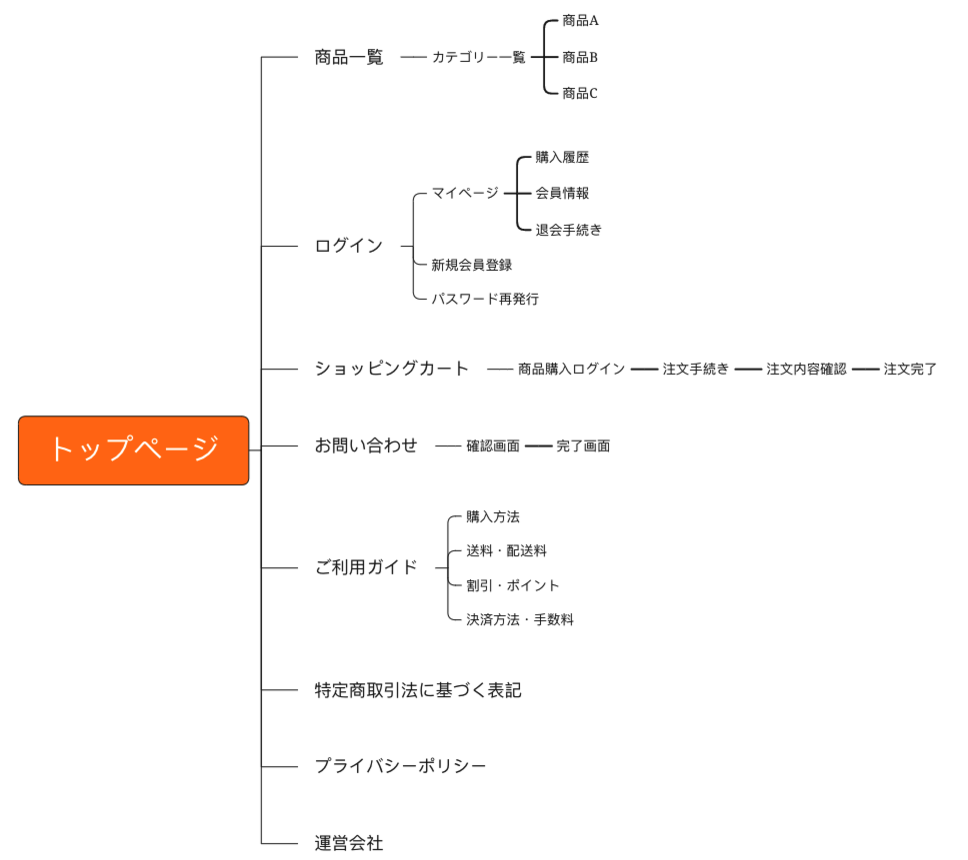
以下は、ハイレベルサイトマップのイメージです。

ハイレベルサイトマップの活用により、関係メンバー全員がECサイトの構造を把握でき、開発者はページ間の遷移や必要な機能を漏れなく実装できるようになります。すると、ディレクターやデザイナーは、ユーザー導線を意識した構成を考えられるようになるでしょう。また、外注先との認識のズレを防ぐことにもつながります。
現在のサイトマップの確認方法
ECサイトのサイトマップを確認する方法はいくつかありますが、ここでは訪問者から見えないXMLサイトマップに絞って、具体的な確認方法を2つ紹介します。サイトの規模が大きくなるほど、XMLサイトマップの重要性が増すため、定期的な確認の習慣づけをおすすめします。
手動で確認する
XMLサイトマップを手動で確認するには、ブラウザのアドレスバーに直接URLを入力します。一般的によく使われているXMLサイトマップのファイル名は「sitemap.xml」です。
たとえば、対象サイトのURLが「http://www.sample.jp/ 」の場合、
「http://www.sample.jp/sitemap.xml 」のURLを入力すれば、XMLサイトマップが表示されます。
ただし、サイトによってはファイル名が異なる場合があるため、共通ではない点に注意が必要です。XMLサイトマップが設定されている場合は、機械的な文字や数字が表示されます。一方、404エラーなどが表示された場合は、XMLサイトマップが設定されていない可能性があります。
ツールで確認する
手動での確認以外に、専用のツールを使ってXMLサイトマップを確認する方法もあります。代表的なツールとして、「Screaming Frog SEO Spider」や「Sitemap Generator」などが挙げられます。これらのツールを利用すると、XMLサイトマップの内容をツリー構造で視覚的に把握することが可能です。
使い方は簡単で、対象サイトのURLを入力するだけで、XMLサイトマップの素案を自動生成してくれます。また、サイトマップの編集機能や、新規作成機能を備えているツールもあるため、XMLサイトマップの修正や更新作業を効率的に行えます。
定期的にXMLサイトマップをメンテナンスする必要がある場合は、ツールを活用して効率化することをおすすめします。
参考になるサイトマップ事例
サイトマップの作り方として参考になる2つの事例を紹介します。
PELLE MORBIDA(ペッレモルビダ)
オムニチャネル事例として、イタリアの高級レザーブランド「PELLE MORBIDA」のサイトマップが挙げられます。本サイトマップの特徴は以下の3点です。
・商品カテゴリーごとに分かりやすく整理されている
・オンラインストアとブランド情報が明確に分けられている
・問い合わせフォームへのリンクが目立つ位置に配置されている
PELLE MORBIDAのサイトマップは、ユーザーが目的の情報に辿り着きやすいよう、シンプルかつ直感的に設計されています。
特に、オンラインストアとブランド情報を別セクションに分けている点は参考になります。ECサイトでは、商品情報だけでなく、ブランドストーリーや企業理念などの情報も重要なためです。
なお、弊社furureshopでは、ECコンサルティングサービスでPELLE MORBIDA様をサポートしています。サイトマップ作成に関するご相談やご質問がありましたら、以下のフォームよりお気軽にお問い合わせください。

西武・そごうのe.デパート
商品アイテム別分類の事例として、西武・そごうのe.デパートのサイトマップが参考になります。このサイトマップの特徴は以下の3点です。
・商品カテゴリーが詳細に分類されている
・各カテゴリーページへのリンクが体系的に配置されている
・ギフトや季節のイベントなどの特集ページへのリンクが用意されている
e.デパートでは、実店舗の商品構成に合わせて、商品カテゴリーを詳細に分類しています。「食品」「レディースファッション」「メンズファッション」といった大カテゴリーから、「和菓子」「ワンピース」「ネクタイ」といった小カテゴリーまで、階層構造になっています。
工夫されたカテゴリー分類により、ユーザーの検索の手間を省き、スムーズに商品ページへ遷移できるサイト構築が可能です。
ECサイトでのサイトマップ作成手順
ここからは、構成図サイトマップ・HTMLサイトマップ・XMLサイトマップ、それぞれの作成手順を解説します。
構成図サイトマップ
構成図サイトマップは、以下の3つの手順で作成します。
サイトに必要なページを洗い出す
まずは、サイトに必要なページを全て洗い出します。ページ数は気にせず、以下のようなページを列挙しましょう。
・トップページ
・運営企業情報
・特定商取引法に基づく記載
・プライバシーポリシー
・ご利用ガイド
・お問い合わせ
・Q&A
・買い物カゴ
・マイページ
・商品一覧ページ
・商品カテゴリページ
・商品ページ
・特集ページ
・HTMLサイトマップ
洗い出したページをカテゴリに分類する
次に、洗い出したページを関連性のあるカテゴリに分類します。カテゴリ分けの例は以下のとおりです。
| カテゴリ | 該当ページ |
| 購入関連ページ | ・買い物カゴ ・マイページ |
| 商品関連ページ | ・商品一覧ページ ・商品カテゴリページ ・商品ページ |
| ECサイト利用関連ページ | ・ご利用ガイド ・お問い合わせ ・Q&A |
| 必須記載事項 | ・運営企業情報 ・特定商取引法に基づく記載 ・プライバシーポリシー |
| その他 | ・トップページ ・HTMLサイトマップ |
サイトツリーでページの階層を決める
サイトツリーとは、サイトの階層構造を視覚的に表現したものです。サイトツリーを作成すると、ページ間のつながりを明確にし、訪問者がサイト内を円滑に移動できるようになります。手順の最後として、サイトツリーを用いてページの階層と遷移を決めます。
サイトツリーの作成手順は以下のとおりです。
・トップページを頂点として、下位のページを枝のように配置
・各ページには、内容を端的に表すタイトルを付与
・ページ間のつながりを線で結び、上下関係を明示
・トップページから2クリック以内で目的のページに到達できるように設計
訪問者が2クリック以内で目的のページに辿り着ける構成が、離脱防止の観点で重要です。なお、サイトツリーは専用のツールを使って作成できますが、Microsoft ExcelやPowerPointなどのオフィスソフトでも代用可能です。ツールを使えば、ページの移動や修正が容易になるメリットがあります。
HTMLサイトマップ
HTMLサイトマップは、以下2つの手順で作成します。
表示させるページを選別する
構成図サイトマップをもとに、HTMLサイトマップに表示するページを選別します。全てのページを表示する必要はありません。表示するページが多すぎると、かえって目的のページを探しにくくなってしまう可能性があります。
同じような商材を扱うECサイトのHTMLサイトマップを参考にしながら、自社のサイトに必要な情報を整理すると、選別作業がスムーズに進められます。
競合他社のHTMLサイトマップは、以下の方法で確認できます。
・競合他社のWebサイトのフッターやヘッダーに「サイトマップ」のリンクがないか確認
・競合他社のWebサイトのURLに「/sitemap」や「/sitemap.html」を追加してアクセス
・Google検索で「site:競合他社のURL sitemap」と検索
これらの方法で競合他社のHTMLサイトマップが見つからない場合は、そもそもHTMLサイトマップを作成していない可能性があります。その場合は、競合他社のWebサイトの構成を参考に、自社のHTMLサイトマップを作成しましょう。
カテゴリーに分類しデザインする
選別したページを、関連性のあるカテゴリに分類します。カテゴリごとに色分けしたり、カテゴリの階層に応じてフォントの大きさや太さを変えたりすることで、見やすいデザインになります。
HTMLサイトマップのデザインでもっとも重要なのは、サイト訪問者にとってのわかりやすさです。カテゴリ名は直感的に理解できる言葉を選び、階層構造も明確に表現しましょう。また、スマートフォンでも見やすいようにレスポンシブデザインの採用をおすすめします。
以上の手順で作成したHTMLサイトマップへのリンクは、サイトのフッターやヘッダーに配置するのが一般的です。サイト訪問者がアクセスしやすい位置に設置すれば、ユーザビリティの向上につながります。
XMLサイトマップ
XMLサイトマップを作成する方法には、自動生成と手動生成の2つがあります。
自動で生成する
XMLサイトマップを自動生成する方法として、以下の2つが挙げられます。
・「sitemap xml editor」や「sitemap xml generator」などのツールを使用
・ECサイトのプラットフォームに付属している機能を利用
ツールを使用する場合の手順は以下のとおりです。
- XMLサイトマップを作成するサイトのURLを入力
- 必要に応じてオプションを設定
- サイトマップ作成ボタンをクリック
- 作成されたサイトマップをダウンロード
- ダウンロードしたXMLファイルをECサイトに挿入
手動で生成する
XMLサイトマップを手動で作成することも可能ですが、XMLコードの知識が必要になるため、初心者にはハードルが高いでしょう。また、サイトの規模が大きくなるほど、手動作成は作業自体が煩雑になります。
そのため、XMLサイトマップは自動生成ツールやECプラットフォームの機能を使った作成をおすすめします。手動での作成は、極力避けるのが賢明でしょう。
サイトマップは随時更新が必要
ECサイトでは、商品の追加や入れ替えによってページのURLが変更される場合があります。その際、サイトマップの更新を怠ると、深刻な問題を引き起こす可能性があるため注意が必要です。
サイトマップにリンク切れが発生すると、ユーザーが目的のページにたどり着けなくなります。すると、目的の情報を得られずにサイトから離脱するでしょう。
ユーザーエクスペリエンスの低下は、ECサイトの売上にも悪影響を及ぼします。したがって、URLの変更があった際は、速やかにサイトマップを更新する必要があります。
サイトマップの更新は、ECサイトの運営において継続的に行うべき業務です。定期的にサイトマップを確認し、以下の点をチェックしましょう。
・リンク切れが発生していないか
・新たに追加すべきページがないか
・URLの構造が適切か
また、ECサイトを改善する際には、ユーザーがどのようなキーワードで商品を検索しているかの把握も重要です。商品検索キーワードの分析により、ユーザーのニーズを理解し、サイトマップの最適化につなげられます。
商品検索機能の詳細については、以下の記事で解説しています。ぜひご覧ください。

ECサイトの構築で迷った際にはfutureshopまでご相談ください
ECサイトの構築には、サイトマップの作成をはじめ、様々な要素を考慮する必要があります。経験豊富なプロのサポートがあれば、スムーズに進められるでしょう。
futureshopでは、ECサイト構築のあらゆる段階で、お客様のビジネスに寄り添ったきめ細やかなサポートを提供しています。ご相談は、メール、電話、チャットなどで受け付けており、特にチャットでは有人対応により的確なアドバイスが可能です。
ECサイト構築でお悩みの点がありましたら、ぜひfutureshopにご相談ください。

まとめ
サイトマップには、サイト運営者向けの構成図、訪問者向けの案内図、検索エンジン向けのSEO施策と3つの役割があります。
ECサイトの運営では、これらのサイトマップを適切に作成・更新していくことが重要です。特に、ハイレベルサイトマップは、ECサイト運営に欠かせない存在です。
サイトマップの作成では、構成図サイトマップ、HTMLサイトマップ、XMLサイトマップのそれぞれについて、手順を踏まえて進めていきます。また、サイトマップは定期的な更新が必要です。ECサイトの商品情報や構成に変更があった場合は、速やかにサイトマップを更新しましょう。





















